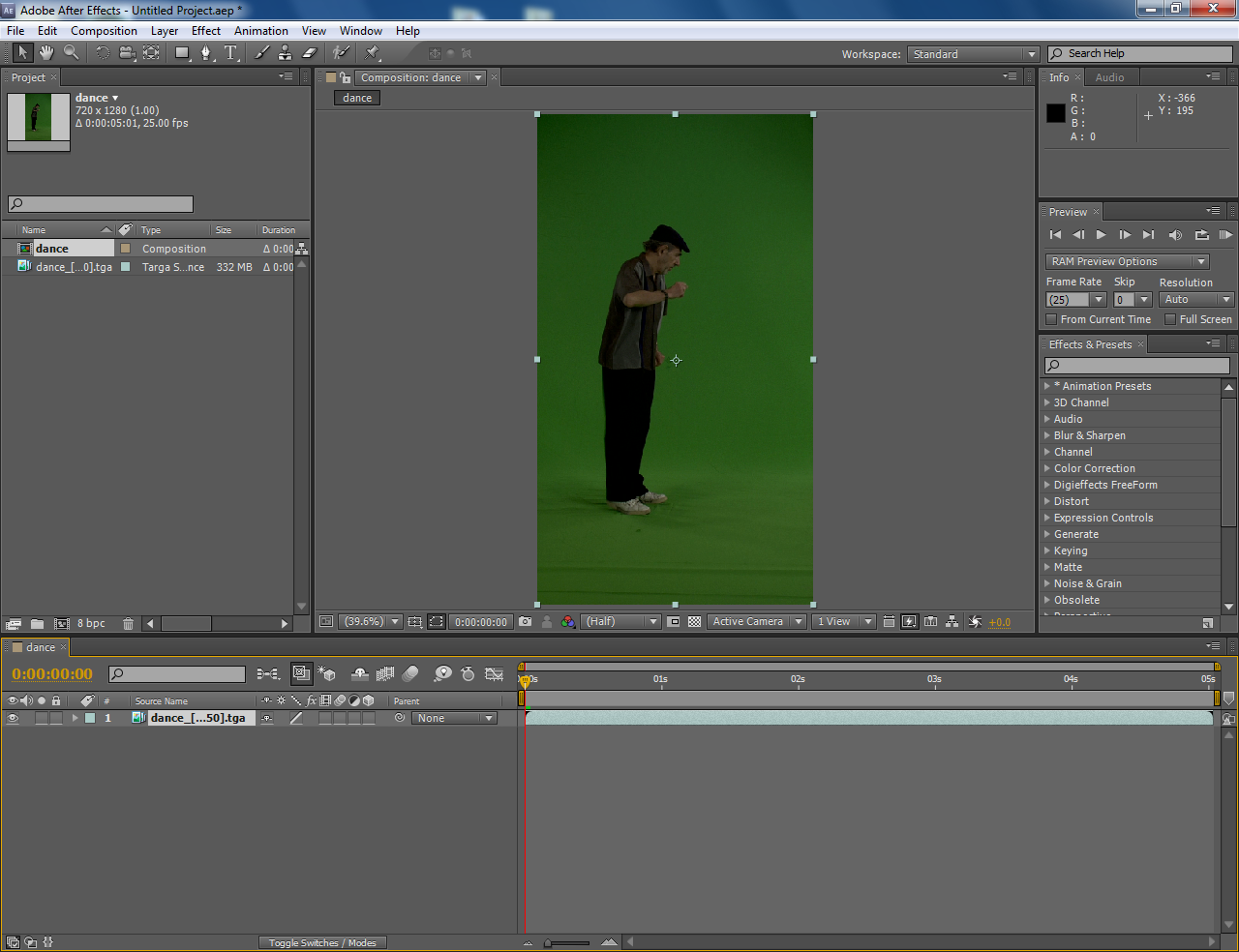
The guy dancing on the green screen. This is the original video.
After that, I added the color correction to make the background brighter and the ground color closer to the wall.
Later add in color key to remove the unwanted background. It can be applied in many layers in order to remove the background completely. However, it has to avoid from covering the main object.
Next I have to do the rotoscoping on the feet since the feet has a shadow and the shadow is not quite stable in a spot, rotoscoping it is required. This step will have to do it movement by movement in different layer for different object. In this case, one for right leg and the other for left leg.
Lastly it's to combine it with the background given and the masked video. This is not mine original one, this is the video that Mr.Kim boon did. So what I did was to add the reflection and shadow behind the man.
The final outcome
Next tutorial is about adding the auto tracking. Basically only the still pixel (or the part that doesn't have reflection) can be track.
This is the tryout to see how many trackers can we find.
Ended up deleting the previous ones and added a null object instead.
After that, change the color correction to make it seems like it is in the night time.
This is the outcome without the headlights.
The outcome with headlights..
Though this is not much effort in it… it's just an exercise.. we are meant to practice on our own...